Front end and back end are terms used by programmers and computer experts to describe the extent to which users have access to different layers of a computer program or website.
In simple terms, Front End is the look of the site. Anything from a computer program or site that you can see as a user is part of the front end of the site.
This is the page you are reading now, this is exactly the page … it is called our site’s front end.
Front end is consist of HTML, CSS, JS programming languages.
Front consists of two parts, UI (user interface) and UX (user experience). When we talk about the appearance of a site, application or any other computer program, we are actually talking about the two parts of the UI and UX.
what is UI and UX?
What is UX? I said user experience.
What does user experience mean? Well, consider the WhatsApp app. Suppose the message button was at the top left instead of the bottom right. It would be very bad wouldn’t it? Not only did you get annoyed to send the message but you also slowed down a lot.
This is exactly what UX does. That is, it says where everything should be placed so that it is in the best possible condition for the user to use. In fact, its job is to make sure that a user has the best experience when working with an application, website, etc.
But the UI of the user interface, assuming the color of WhatsApp is green, is the same as the UI of WhatsApp or Facebook, because the blue color is soothing and …. In general, the UI has more emphasis on color and things like that.
The amount of access you have on this page or the front end of our site or any other site is within the scope of which you can see the running state of the programming code and you can even change it (of course in a limited way).
I hope you have opened this site with Chrome browser because I am teaching this on Chrome browser and in desktop environment.
-
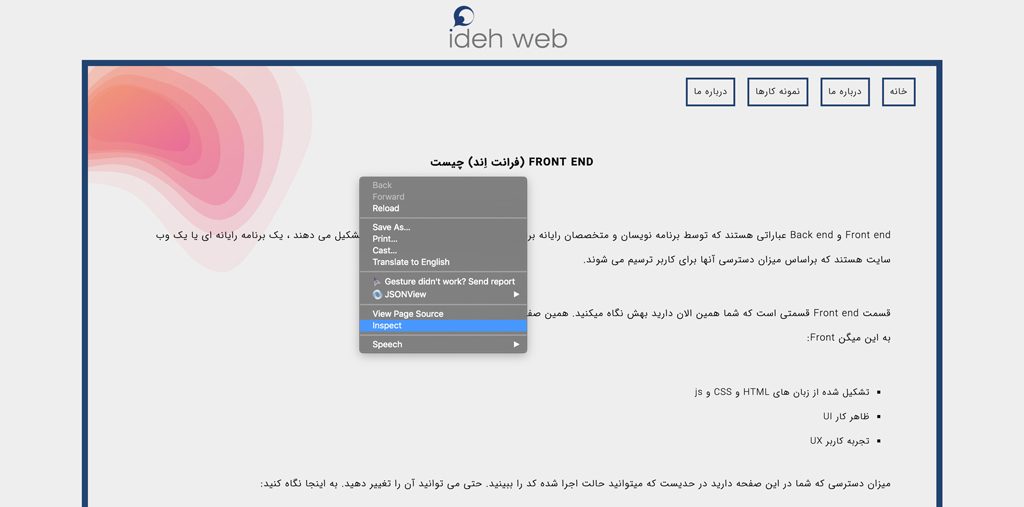
Look here:Right-click on the screen and select the last option, inspect element.

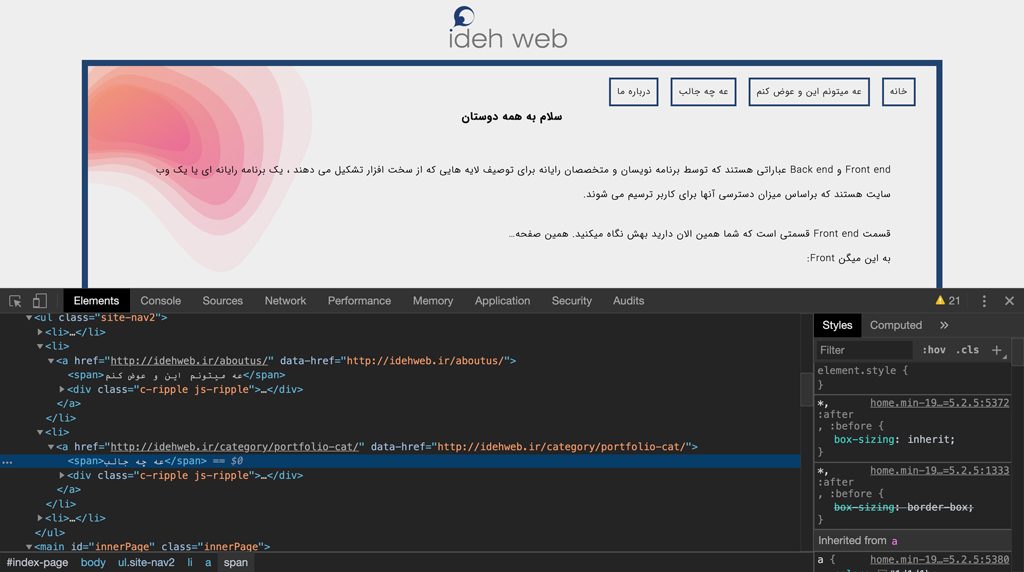
- Through this opened page, you can change the elements and texts used in the page, as you can see in the photo, I changed the title of the page and the text of the lists:

- You can watch this video 😁:
A simple example of a Front end and Back end connection
Where you fill out the form, we need to receive and process the information you filled out with the form. You can change the form name and the name of each input, but you can not change the data structure we told you how to save. That’s why we need to store it somewhere called Database. In fact, we get this information through the front that the user has access to and fills out the form. Now, through the Back end languages, we store it in the database.



Leave a Reply